Introduction
This project was done as part of the „Interaction Design“ and „Scientific Visualization“ classes in the third semester of my bachelor studies. Our challenge was to design an interactive application which helps the user to understand the different principle of flight techniques. The project outcome was a tablet app which can be used in an exhibition or at home.
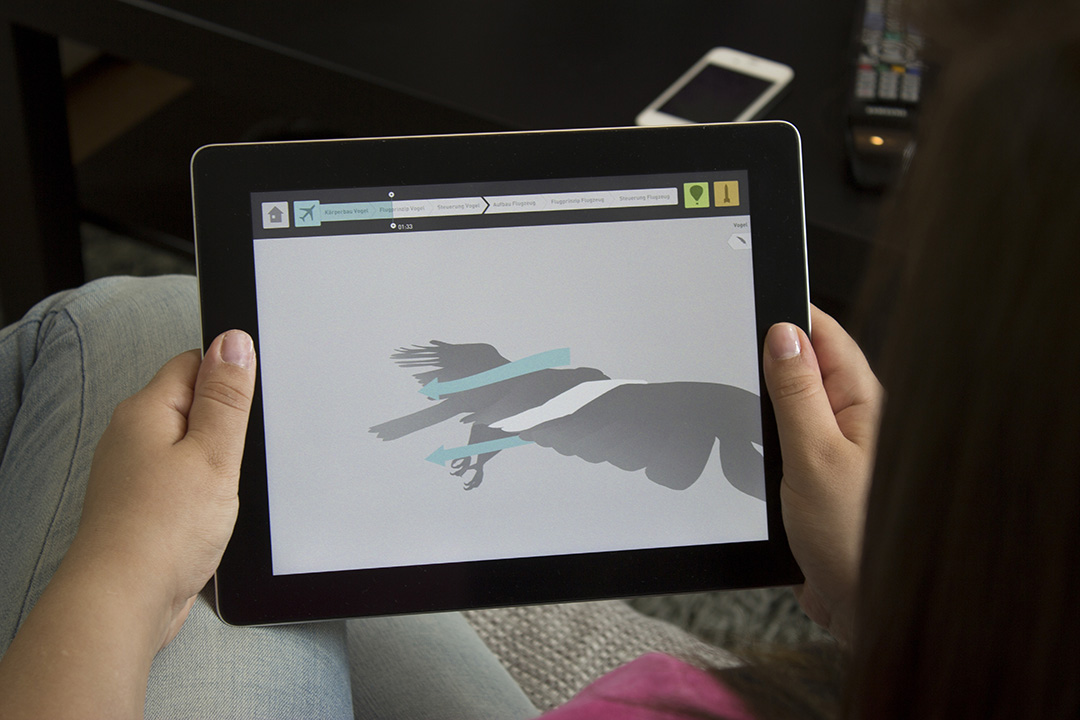
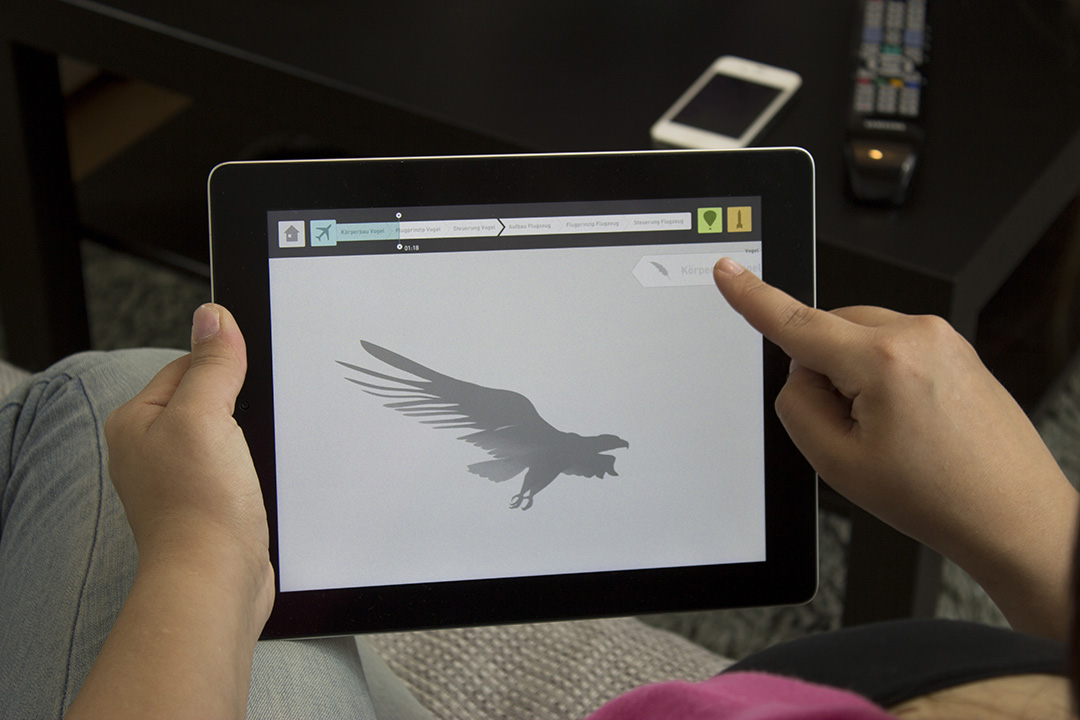
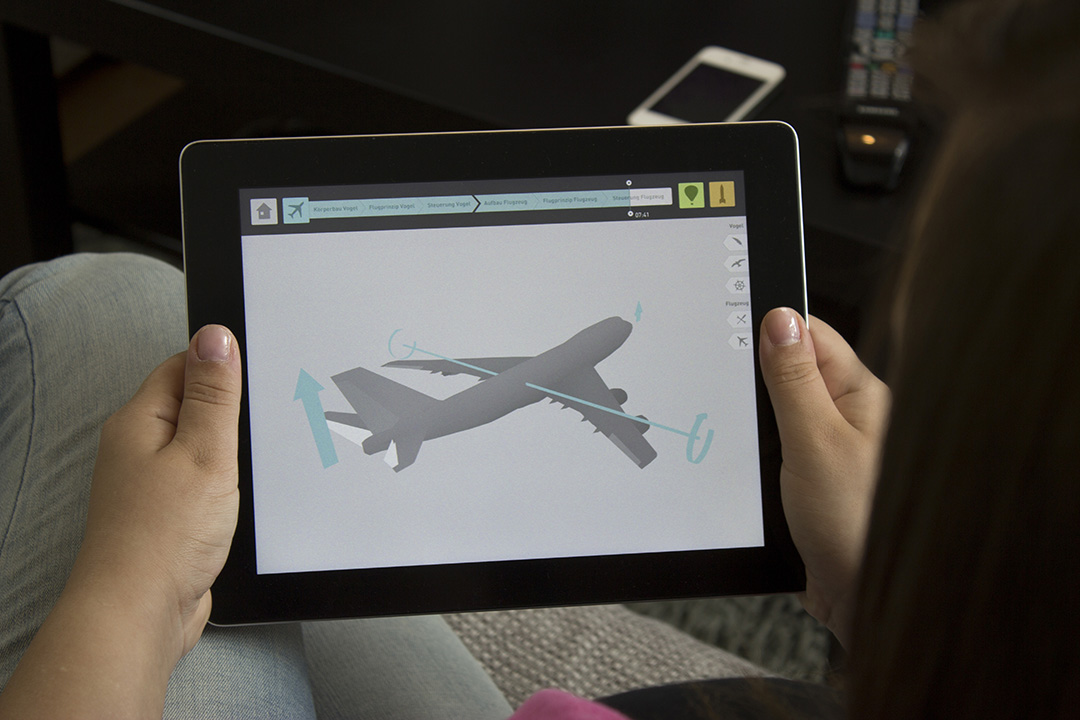
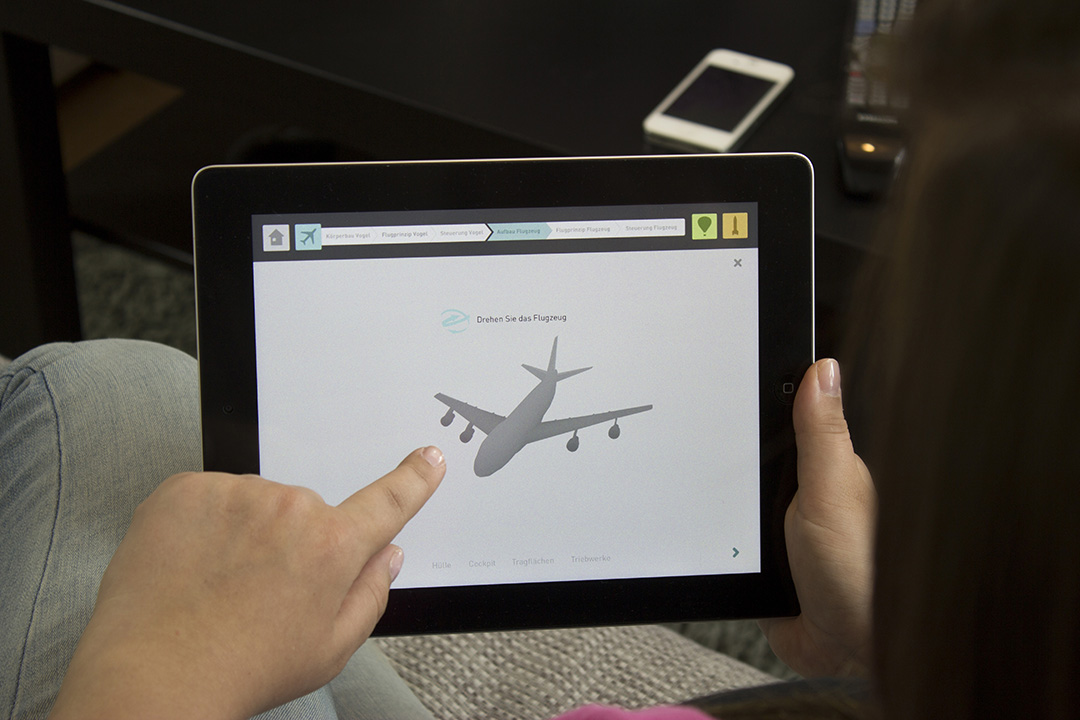
The app my fellow student Jörg Kahlhöfer and I designed use three information layers. The first layer is a video which can be watched without interaction. The second layer is the interface which enables the user to jump between six video chapters and offer him deeper information at the end of each chapter of the video. This information layer is the third layer of our information architecture. In an overlay interface the user can play around with demonstration objects and animals shown in the video. By selecting highlighted areas of the object or animal he gets more detailed information about the special part e.g. the birds chest and how it is helping the bird to fly. Another function of this layer is the possibility to compare both shown examples (technical and natural). The user can go back to were he left the video at any time.